tutorials :: Mindmaps
| Inhalt |
|---|
Eine Mindmap ist eine grafische Darstellung, die Beziehungen und Relationen zwischen verschiedenen Begriffen aufzeigen soll. Mindmaps eignen sich zur Ideensammlung, zum Strukturieren, um Vorträge vorzubereiten und natürlich zur Prüfungsvorbereitung. In diesem tutorial sollen die Fähigkeiten des pgf-packages in Sachen Mindmaps, anhand von einfachen Beispielen, aufgezeigt werden. Im pgf-manual wird dieses Gebiet in Kapitel 25 behandelt.
Trees in TikZ
Mindmaps werden in TikZ wie Bäume (Trees) konstruiert, weshalb wir uns zuerst mit der Struktur von solchen Trees beschäftigen. Dafür muss mit \usetikzlibrary{trees} in der Präambel des TeX-Dokumentes die trees-library geladen werden. Im pgf-manual findet man eine Einführung in Kapitel 15.
Um Trees zu zeichnen machen wir von dem
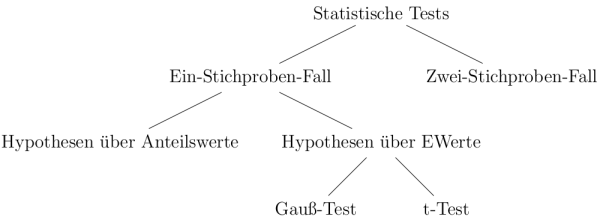
\begin {tikzpicture}\tikzstyle {level 1}=[sibling distance=60mm]\tikzstyle {level 2}=[sibling distance=60mm]\tikzstyle {level 3}=[sibling distance=30mm]\node {Statistische Tests} child {node {Ein-Stichproben-Fall} child{ node {Hypothesen über Anteilswerte}} child{ node {Hypothesen über EWerte} child{ node {Gauß-Test}} child{ node {t-Test}} } } child {node {Zwei-Stichproben-Fall}};\end {tikzpicture}

|
Dieses unvollständige Beispiel zeigt eine mögliche Schematisierung von statistischen Tests. Der Befehl \tikzstyle{level 1}=[sibling distance=60mm] bewirkt einen Abstand von 60 mm zwischen Ein-Stichproben-Fall und Zwei-Stichproben-Fall, bestimmt also den Abstand in der ersten Hierarchie-Ebene (level 1). Für die anderen Ebenen folgen entsprechende Befehle. Sollten keine weiteren Abstandsdefinitionen folgen, so wird der Abstand der letzten Hierarchie-Ebene verwendet. Der restliche code dürfte eigentlich klar sein.
Mit normalen trees lässt sich schon so einiges anfangen.
So kann man z.B. mit dem
Ein einfaches Beispiel
Will man mit TikZ Mindmaps erstellen, so muss neben der trees-library auch die mindmap-library geladen werden, also in der Präambel
Hier betrachten wir die (nichtvorhandene) Hierarchie der Statistiker-Wg.
Als root-
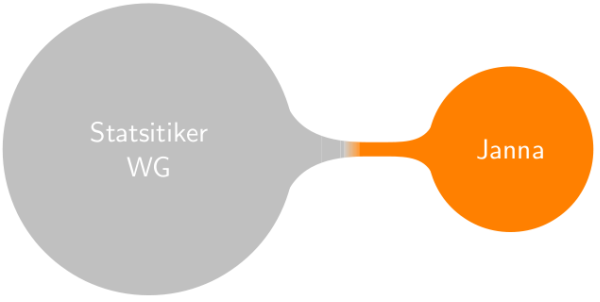
\begin {tikzpicture}[mindmap, concept color=gray!50, font=\sf, text=white]\tikzstyle {level 1 concept}+=[font=\sf]\node [concept] {Statsitiker\\ WG} child[concept color=orange, grow=right]{ node[concept]{Janna}};\end {tikzpicture}

|
Gleich zu Beginn wird TikZ gesagt, dass es sich um eine Mindmap handelt.
Daraufhin werden einige Attribute wie die Farbe und Schriftart des root-concepts gesetzt.
Die Attribute für das level 1 können danach mit
Nun wollen wir Janna noch einige Eigenschaften zuweisen, wie z.B. Herkunft, Anwendungsgebiet und in welchem Zimmer sie wohnt. Das führt uns zum nächsten Beispiel.
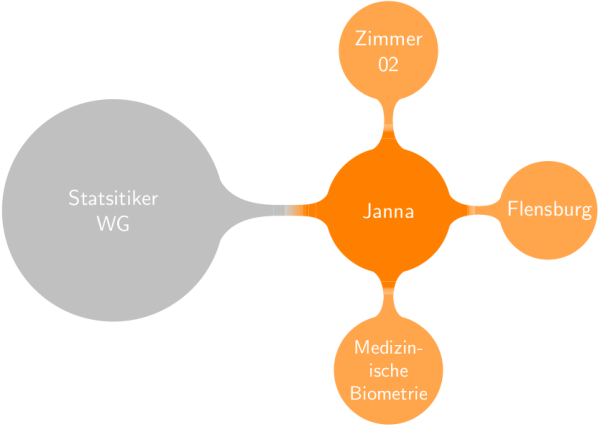
\begin {tikzpicture}[mindmap, concept color=gray!50, font=\sf, text=white]\tikzstyle {level 1 concept}+=[font=\sf]\tikzstyle {level 2 concept}+=[font=\sf, sibling angle=90]\node [concept] {Statsitiker\\ WG} child[concept color=orange, grow=right]{ node[concept]{Janna} [clockwise from=90] child[concept color=orange!70]{ node[concept]{Zimmer 02}} child[concept color=orange!70]{ node[concept]{Flensburg}} child[concept color=orange!70, font=\sf \small]{ node[concept] {Medizin\-ische Biometrie}} };\end {tikzpicture}

|
Mit
Die anderen drei WG-Mitglieder werden nun in ähnlicher Art und Weise hinzugefügt.
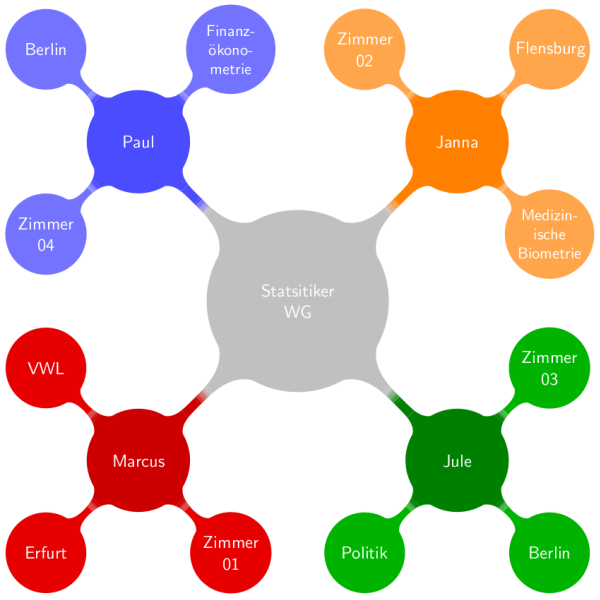
Das Ergebnis sieht dann wie folgt aus.
Das ganze könnte man natürlich auch als
\begin {tikzpicture}[mindmap, concept color=gray!50, font=\sf, text=white]\tikzstyle {level 1 concept}+=[font=\sf, sibling angle=90]\tikzstyle {level 2 concept}+=[font=\sf, sibling angle=90]\node [concept] {Statsitiker\\ WG} [clockwise from=45] child[concept color=orange, grow=right]{ node[concept]{Janna} [clockwise from=135] child[concept color=orange!70]{ node[concept]{Zimmer 02}} child[concept color=orange!70]{ node[concept]{Flensburg}} child[concept color=orange!70, font=\sf \small]{ node[concept] {Medizin\-ische Biometrie}} } child[concept color=green!50!black]{ node[concept]{Jule} [clockwise from=45] child[concept color=green!70!black]{ node[concept]{Zimmer 03}} child[concept color=green!70!black]{ node[concept]{Berlin}} child[concept color=green!70!black]{ node[concept]{Politik}} } child[concept color=red!80!black]{ node[concept]{Marcus} [clockwise from=315] child[concept color=red!90!black]{ node[concept]{Zimmer 01}} child[concept color=red!90!black]{ node[concept]{Erfurt}} child[concept color=red!90!black]{ node[concept]{VWL}} } child[concept color=blue!70]{ node[concept]{Paul} [clockwise from=225] child[concept color=blue!55]{ node[concept]{Zimmer 04}} child[concept color=blue!55]{ node[concept]{Berlin}} child[concept color=blue!55, font=\sf \small]{ node[concept] {Finanz\-ökono\-metrie}} };\end {tikzpicture}

|
Ein ausführlicheres Beispiel
Nun wollen wir versuchen, mithilfe der mindmap-library die oben begonnene Übersicht statistischer Tests zu verschönern und zu ergänzen.
Dabei reicht es uns nicht, den Text mit bunten Kreisen zu versehen.
Wir wollen vielleicht noch ein wenig Zusatzinformation an die "Blätter" heften.
Das erreichen wir mit
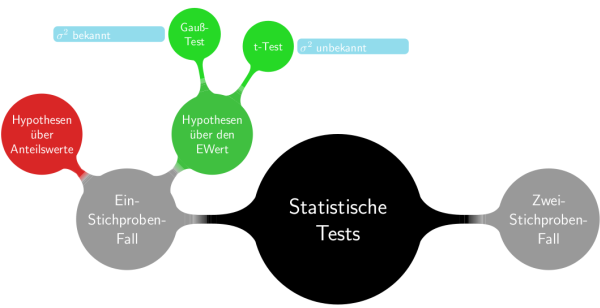
\definecolor {myblue}{HTML}{92dcec}\tikzstyle {every annotation}=[fill=myblue, font=\sf]\begin {tikzpicture}[large mindmap, concept color=black, font=\sf \huge, text=white]\tikzstyle {level 1 concept}+=[font=\sf \Large]\tikzstyle {level 2 concept}+=[font=\sf \large]\tikzstyle {level 3 concept}+=[font=\sf]\node [concept] {Statistische \\ Tests} child[concept color=gray!80, grow=left]{ node[concept] {Ein-Stichproben-Fall} child[concept color=green!50!gray, grow=45]{ node[concept] {Hypothesen über den EWert} child[concept color=green!70!gray, grow=100]{ node[concept] (gausstest){Gauß-Test}} child[concept color=green!70!gray]{ node[concept] (ttest) {t-Test}} } child[concept color=red!70!gray, grow=135]{ node[concept] {Hypothesen über Anteilswerte}} } child[concept color=gray!80, grow=right]{ node[concept]{Zwei-Stichproben-Fall}};\node [annotation, left] at (gausstest.west) {$\sigma^2$ bekannt};\node [annotation, right] at (ttest.east) {$\sigma^2$ unbekannt};\end {tikzpicture}

|
Damit diese Mindmap auch eine geeignete Größe hat, habe ich mich für die Größe large entschieden. Je nachdem, wie groß der Baum wird, sollte auch die Größe der Mindmap gewählt werden. Bei der Farbgestaltung sind einem keine Grenzen gesetzt. Nur zu grell sollte es nicht werden, da das sehr schnell ziemlich anstrengend werden kann. Eine mögliche Ergänzung dieser Übersicht stellt das folgende Beispiel auf A2 Papier dar.
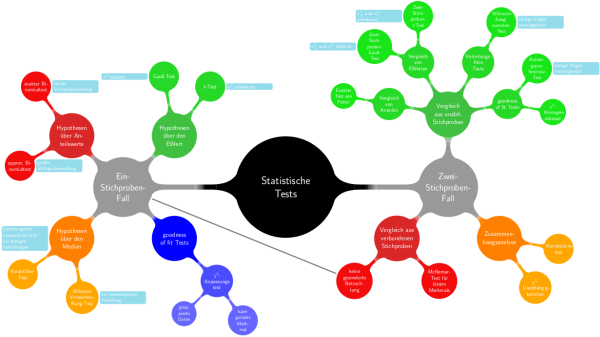
\definecolor {myblue}{HTML}{92dcec}\tikzstyle {every annotation}=[fill=myblue, font=\sf]\begin {tikzpicture}[huge mindmap, concept color=black, font=\sf \Huge, text=white]\tikzstyle {level 1 concept}+=[font=\sf \huge]\tikzstyle {level 2 concept}+=[font=\sf \Large]\tikzstyle {level 3 concept}+=[font=\sf \large]\tikzstyle {level 4 concept}+=[font=\sf]\node [concept] {Statistische \\ Tests} child[concept color=gray!80, grow=left]{ node at (180:3) [concept] (einstich) {Ein-Stichproben-Fall} child[concept color=green!50!gray, grow=45]{ node[concept] {Hypothesen über den EWert} child[concept color=green!70!gray, grow=100]{ node[concept] (gausstest){Gauß-Test}} child[concept color=green!70!gray]{ node[concept] (ttest) {t-Test}} } child[concept color=red!70!gray, grow=135]{ node[concept] {Hypothesen über Anteilswerte} child[concept color=red!90!gray]{ node[concept] (exakt) {exakter Binomialtest}} child[concept color=red!90!gray, grow=210]{ node[concept] (approx){approx. Binomialtest}} } child[concept color=orange, grow=225]{ node[concept] (vtlgsfrei) {Hypothesen über den Median} child[concept color=orange!70!yellow]{ node[concept] {Vorzeichen-Test}} child[concept color=orange!70!yellow, grow=280]{ node[concept] (vorzrang) {Wilcoxon Vorzeichen-Rang-Test}} } child[concept color=blue, grow=315]{ node[concept]{goodness of fit Tests} child[concept color=blue!70]{ node[concept]{$\chi^2$-Anpassungs\-test} child[concept color=blue!60]{ node[concept]{kate\-goriales Merkmal}} child[concept color=blue!60, grow=225]{ node[concept]{grup\-pierte Daten}} } } } child[concept color=gray!80, grow=right]{ node at (0:3) [concept] {Zwei-Stichproben-Fall} child[concept color=green!50!gray, grow=90]{ node[concept] {Vergleich aus unabh. Stichproben} child[concept color=green!70!gray, grow=170]{ node[concept] {Vergleich von Anteilen} child[concept color=green!80!gray]{ node[concept] {Exakter Test von Fisher}} } child[concept color=green!70!gray, grow=120]{ node[concept] {Vergleich von EWerten} child[concept color=green!80!gray, grow=160]{ node[concept] (zweigauss) {Zwei-Stich\-proben-Gauß-Test}} child[concept color=green!80!gray, grow=90]{ node[concept] (zweit) {Zwei-Stich\-proben-t-Test}} } child[concept color=green!70!gray, grow=60]{ node[concept] {Verteilungs\-freie Tests} child[concept color=green!80!gray]{ node[concept] (zweiwilcox) {Wilcoxon-Rang\-summen-Test}} } child[concept color=green!70!gray, grow=10]{ node[concept] {goodness of fit Tests} child[concept color=green!80!gray, grow=350]{ node[concept] {$\chi^2$-Homogen\-itätstest}} child[concept color=green!80!gray, grow=50]{ node[concept] (smirnov) {Kolmo\-gorov-Smirnov-Test}} } } child[concept color=red!70!gray, grow=225]{ node[concept] {Vergleich aus verbundenen Stichproben} child[concept color=red!90!gray, grow=225]{ node[concept] (verbund) {keine gesonderte Betrachtung}} child[concept color=red!90!gray, grow=315]{ node[concept] {McNemar-Test für binäre Merkmale}} } child[concept color=orange, grow=315]{ node[concept] {Zusammen\-hangs\-analyse} child[concept color=orange!70!yellow]{ node[concept] {$\chi^2$-Unabhängig\-keitstest}} child[concept color=orange!70!yellow, grow=350]{ node[concept] {Korrelations\-test}} } };\node [annotation, left] at (gausstest.west) {$\sigma^2$ bekannt};\node [annotation, right] at (ttest.east) {$\sigma^2$ unbekannt};\node [annotation, right] at (exakt.east) {kleiner Stichprobenumfang};\node [annotation, right] at (approx.east) {großer Stichprobenumfang};\node [annotation, left] at (vtlgsfrei.west) {Verteilungsfrei, nonparametrisch;\\ bei stetigen Verteilungen};\node [annotation, right] at (vorzrang.east) {bei symmetrischer Verteilung};\node [annotation, left] at (zweigauss.west) {$\sigma_X^2$ und $\sigma_Y^2$ bekannt};\node [annotation, left] at (zweit.west) {$\sigma_X^2$ und $\sigma_Y^2$ unbekannt};\node [annotation, right] at (zweiwilcox.east) {stetige Vtlgen vorausgesetzt};\node [annotation, right] at (smirnov.east) {stetige Vtlgen vorausgesetzt};\begin {pgfonlayer}{background}\draw [concept connection] (verbund) edge (einstich);\end {pgfonlayer}\end {tikzpicture}

|
Das, was einem auffallen sollte, ist die Länge der Äste von "Ein-Stichproben-Fall" und "Zwei-Stichproben-Fall".
Diese habe ich mit den Befehlen
Mindmap-Man
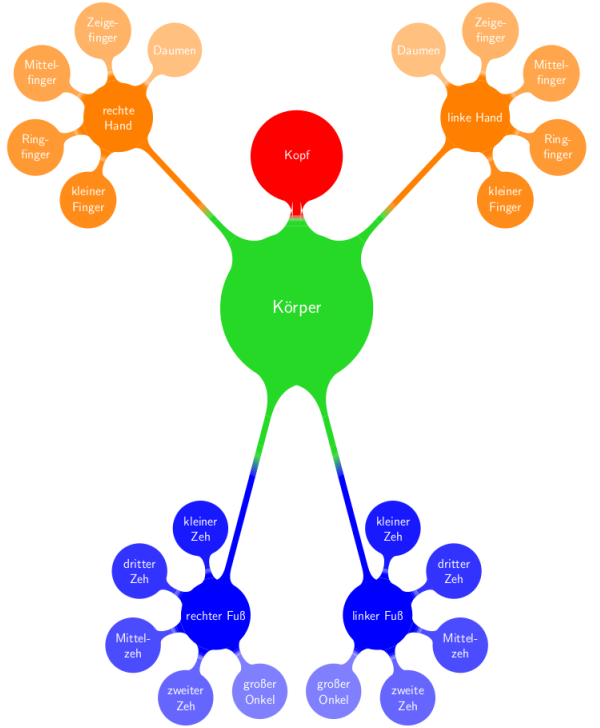
Zu guter letzt noch eine kleine Spielerei, der Mindmap-Man. An ihm kann man vielleicht nochmal schön die Verlängerung der Äste nachvolziehen. Ansonsten ist das nichts besonderes.
\begin {tikzpicture}[mindmap, concept color=green!70!gray, text=white, minimum size=0.5cm, font=\sf \Large]\tikzstyle {level 1 concept}+=[font=\sf]\tikzstyle {level 2 concept}+=[font=\sf]\node [concept, minimum size=5cm] {Körper} child[grow=10, concept color=orange] {node at (80:5.5) [concept] {linke Hand} child[concept color=orange!90, grow=290] {node[concept] {kleiner Finger}} child[concept color=orange!80, grow=340] {node[concept] {Ring\-finger}} child[concept color=orange!70, grow=30] {node[concept] {Mittel\-finger}} child[concept color=orange!60, grow=80] {node[concept] {Zeige\-finger}} child[concept color=orange!50, grow=130] {node[concept] {Daumen}}} child[concept color=orange, grow=170] {node at (100:5.5) [concept] {rechte Hand} child[concept color=orange!90, grow=250] {node[concept] {kleiner Finger}} child[concept color=orange!80, grow=200] {node[concept] {Ring\-finger}} child[concept color=orange!70, grow=150] {node[concept] {Mittel\-finger}} child[concept color=orange!60, grow=100] {node[concept] {Zeige\-finger}} child[concept color=orange!50, grow=50] {node[concept] {Daumen}}} child[concept color=blue, grow=250] {node at (260:5.5) [concept] {rechter Fuß} child[concept color=blue!90, grow=100] {node[concept] {kleiner Zeh}} child[concept color=blue!80, grow=150] {node[concept] {dritter Zeh}} child[concept color=blue!70, grow=200] {node[concept] {Mittel\-zeh}} child[concept color=blue!60, grow=250] {node[concept] {zweiter Zeh}} child[concept color=blue!50, grow=300] {node[concept] {großer Onkel}}} child[concept color=blue, grow=290] {node at (280:5.5) [concept] {linker Fuß} child[concept color=blue!90, grow=80] {node[concept] {kleiner Zeh}} child[concept color=blue!80, grow=30] {node[concept] {dritter Zeh}} child[concept color=blue!70, grow=340] {node[concept] {Mittel\-zeh}} child[concept color=blue!60, grow=290] {node[concept] {zweite Zeh}} child[concept color=blue!50, grow=240] {node[concept] {großer Onkel}}} child[grow=90, concept color=red] {node [concept, minimum size=3cm] {Kopf}};\end {tikzpicture}

|
